这个名字我很感冒,因为它的效果和名字不符合。应该叫智能提示词仓库
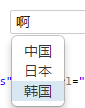
看图你就知道效果了。

初始化:
1、Data属性:input添加属性data-toggle="tags"
没有出现效果,具体用到补上来。
前面因为版本问题死活不出效果,现在成功出效果了,补上。
自动完成标签这个名字确实有点问题,这个的功能就是生成标签。
什么是标签?

这个样子,就是一个类似span的东西,存储了一些值。
自动完成标签的组件做到的就是:
一:最上面图中的ajax智能提示效果
二:生成标签
自动完成标签的组件的使用:
1、Data属性:input添加属性data-toggle="tags"
2、jqueryAPI
$(input).tags(options)
例子:
参数(options)
| 名称 | 类型 | 默认值 | 描述 |
| url | string | null | 【必选】D-Url ajax加载内容的URL |
| type | string | GET | 【可选】ajax请求方式 |
| tagname | string | tag | 【可选】标签隐藏域的name |
| max | int | 0 | 【可选】允许插入几个标签,0=不限 |
| clear | boolean | false | 【可选】如果ajax无返回或未在下拉菜单中选择,是否清除输入字符 |
| lightCls | string | tag-highlight | 【可选】标签选择菜单的高亮Class |
| width | int | 300 | 【可选】标签区域的宽度,超过将自动换行 |
返回JSON参数(Ajax请求URL的返回JSON)
| 名称 | 类型 | 默认值 | 描述 |
| value | string | null | 【必选】标签的值 |
| label | string | null | 【必选】标签的显示名称 |
我再例子中url指向的是一个html,框架会将html中的所有内容都ajax过来,所以我将html的内容写成了这样:
[ { "id": "01", "label": "中国", "value": "China" }, { "id": "02", "label": "日本", "value": "Jpan" }, { "id": "03", "label": "韩国", "value": "Korea" }] 如果实际开发中,应该url对应的是一个action或者servlet等,注意返回数据的格式一定是json格式,该有的参数一定要有就ok了。
事件
| 事件名称 | 中文说明 | 描述 |
| aftercreated.bjui.tags | 标签创建后的事件 | 监听该事件,可以在创建好一个标签后进行相关操作 |
这样监听tags的事件:mytags-selector表示触发自动完成标签的input选择器
$('mytags - selector').on('aftercreated.bjui.tags', function(e, data) { var value = data.value // 当前创建的标签值 var item = data.item // 当前选定项的值(object,具体值由返回JSON决定) var tags = data.tags // 所有已生成标签的值,以英文逗号(,)分隔 // do something...})